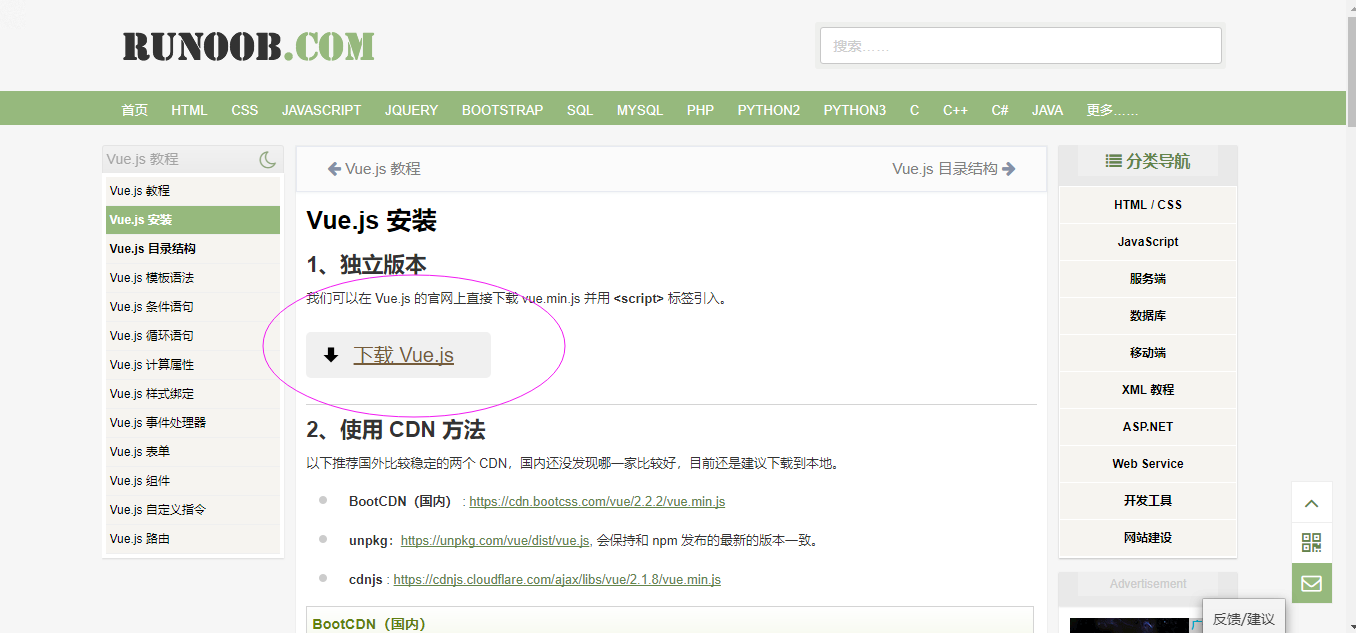
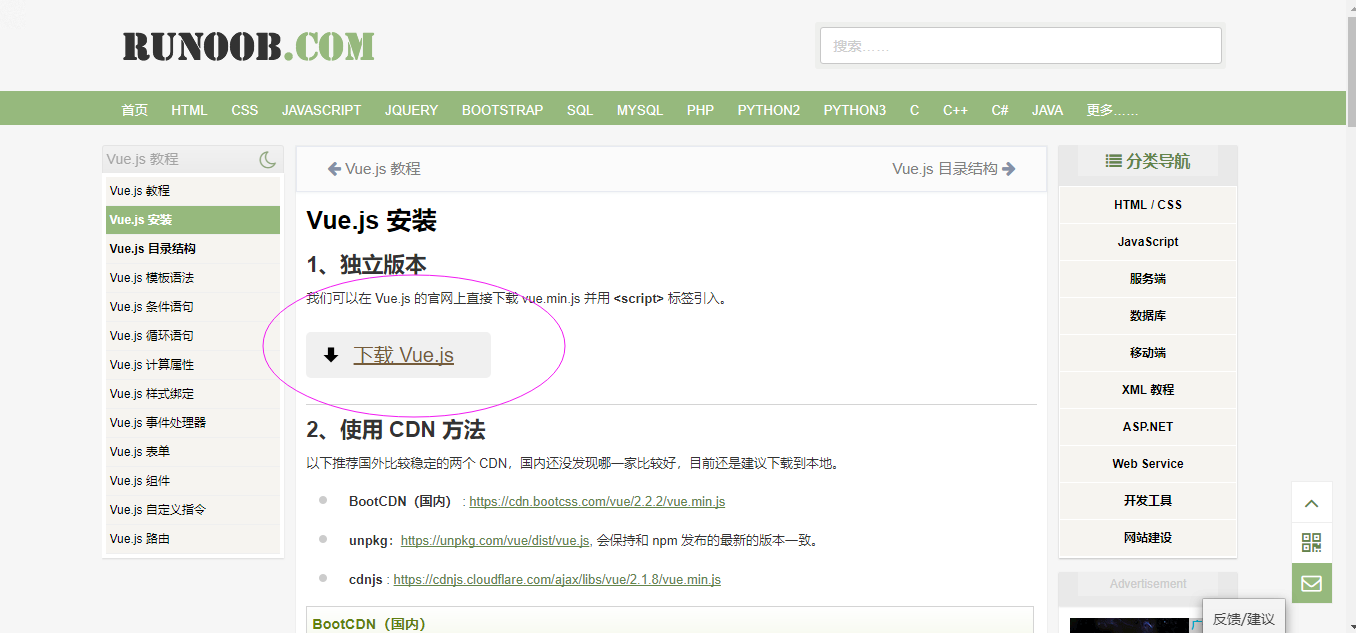
1、在vue官网下载一个vue.min.js;http://www.runoob.com/vue2/vue-install.html,菜鸟课程提供下载地址

2、新建一个文件夹,将vue.min.js放进去;
3、新建一个html,引入上面的js;
4、编写代码:
Title { {message}}5、运行这个文件 6、此文件,展示了vue的特点之一的数据双向绑定;
本文共 302 字,大约阅读时间需要 1 分钟。
1、在vue官网下载一个vue.min.js;http://www.runoob.com/vue2/vue-install.html,菜鸟课程提供下载地址

2、新建一个文件夹,将vue.min.js放进去;
3、新建一个html,引入上面的js;
4、编写代码:
Title { {message}}5、运行这个文件 6、此文件,展示了vue的特点之一的数据双向绑定;
转载于:https://www.cnblogs.com/Jessica-Y/p/8418816.html